Ideal para comenzar, un Hosting económico también puede ser de calidad.
Dominios
- Hosting
Hosting Perú
Hosting Oferta SSDHosting EmprendedorHosting WordPressIdeal para MYPE y Pymes un rendimiento fluido en su sitio web CMS y correos electrónicos.
Hosting eCommerceIdeal para Paginas creadas en Wordpress para un rendimiento fluido en su sitio web y correos electrónicos.
Hosting Empresa SSDOptimizado para que su web con Woocommerce o Prestashop entregue el Máximo de rendimiento sin perder ninguna venta.
Hosting Premium SSDServicio de alta disponibilidad para los correos y sitio web de su empresa.
Plan creado para sitios de alto trafico, cuentas de correos y base de datos Ilimitadas.
Servidores VPS
- Servidor VPS OfertaServidor VPS Medio
Las ventajas de un servidor dedicado con el precio de un hosting compartido.
Servidor VPS GoldConsiga el rendimiento de un servidor dedicado con la facilidad de un hosting compartido.
Servidor VPS PremiumAmplié sus Recursos de disco duro, memoria, CPU según tus necesidades en minutos.
Disponga de toda la potencia, privacidad y seguridad que te otorgan nuestros servidores VPS.
Dedicados
- Servidor Dedicado OfertaServidor Dedicado Medio
Para aquellas empresas que necesitan un servidor físico para sus aplicaciones y sistemas.
Servidor Dedicado GoldAlta disponibilidad, Hardware de vanguardia, Fuentes de alimentación redundantes.
Servidor Dedicado PremiumA su disposición sistemas operativos de gran alcance, como Linux o Windows.
Rendimiento de alto nivel gracias al uso de nuestros potentes procesadores Intel Xeon.
Correo Google
Certificados SSL
Contacto
¿Necesitas ayuda?, ¡Contactanos!
Lun a Vie de las 8 a las 17hComercial
(01) 640 9409
CLOSE
Cómo Captar la Atención Desde la Página de Inicio (Sección Hero)
Por FelipePublicado en:

La página de inicio es la primera impresión que recibe cada visitante cuando entra a un sitio web. Muchas personas subestiman el poder que tiene ese primer vistazo, pero la verdad es que en cuestión de segundos una persona decide si quiere quedarse a explorar o salir para no volver jamás. Por eso es fundamental entender cómo captar la atención de forma inmediata.
Un error común es llenar la página de inicio con mil cosas, creyendo que “más es mejor”. Pero en realidad, la clave está en la simplicidad estratégica, en presentar el mensaje de manera directa y emocional. La meta es lograr que el usuario sienta curiosidad y quiera seguir navegando.
Hoy en día, el diseño digital evoluciona rápido y las expectativas de los usuarios cambian. Saber adaptarse y construir una página inicial que realmente funcione no es tarea fácil. Hay que dominar técnicas de comunicación visual, textos persuasivos y una estructura lógica.
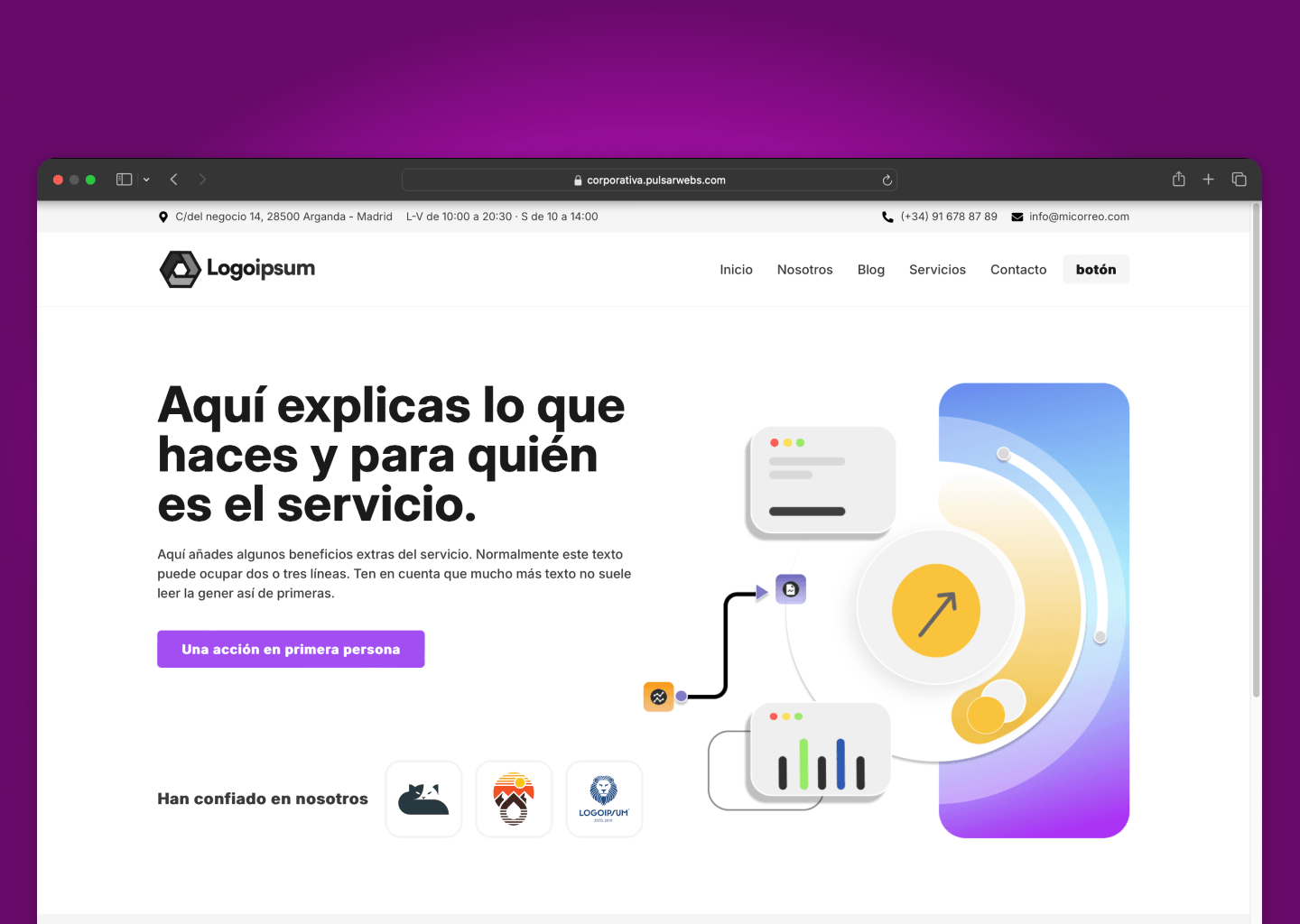
¿Qué es la sección hero y por qué importa tanto?

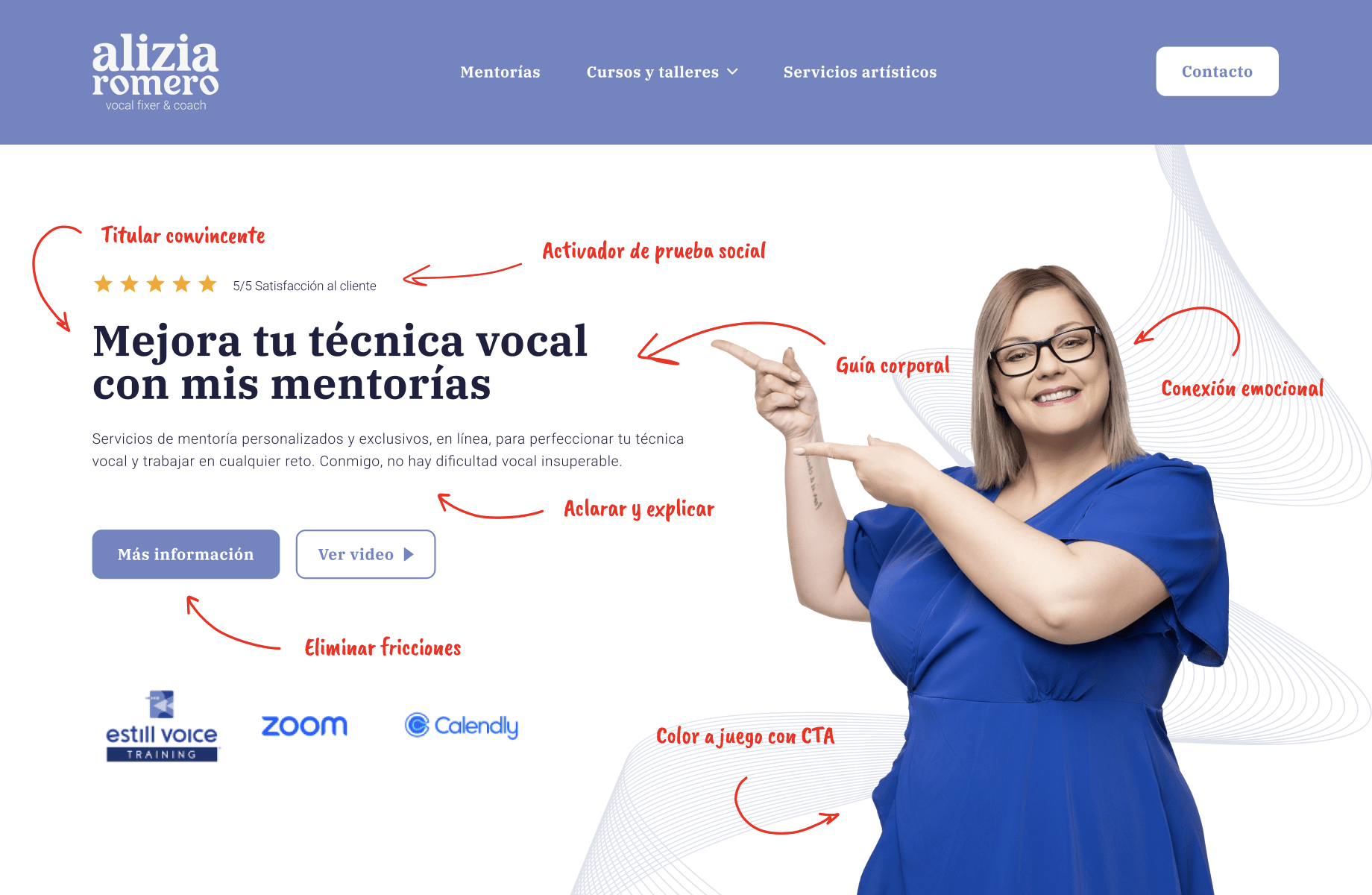
La sección hero es ese gran bloque visual que se ve apenas carga la página. Generalmente incluye un titular, un subtítulo, alguna imagen poderosa o video y, en la mayoría de casos, un botón de llamada a la acción.
Si se hace bien, esta sección se convierte en una máquina para convertir visitantes en clientes. Cuando falla, todo el esfuerzo en marketing y SEO se pierde.
El papel psicológico del primer impacto
Las personas deciden en menos de cinco segundos si un sitio les resulta confiable o no. La confianza es clave para generar interacción. Si un usuario siente que la página es confusa, sobrecargada o no comunica nada útil, se va. Así de sencillo.
Una sección hero bien diseñada ofrece seguridad y claridad. El visitante debe entender al instante qué beneficios ofrece la marca o servicio.
Mensaje claro y directo
La claridad manda. Muchos cometen el error de usar frases complicadas, metáforas o tecnicismos. El texto del hero debe contestar rápidamente tres preguntas:
¿Quién eres?
¿Qué ofreces?
¿Por qué me debería importar?
El mejor consejo es usar palabras sencillas y una estructura breve.
Elementos clave para diseñar una página de inicio que atrape
El poder de un titular efectivo
El titular es lo primero que leerán los ojos del visitante. Debe ser fuerte y memorable. Idealmente, no superar las diez palabras. Un buen titular genera curiosidad y presenta el valor principal de la propuesta.
Errores comunes:
Usar frases genéricas como “Bienvenido a nuestra página”.
Titulares muy largos que pierden impacto.
Frases que no dicen nada concreto.
Un ejemplo eficaz sería: “Transforma tu negocio en solo días”.
Subtítulo que complemente y aclare
Después del titular, el subtítulo sirve para profundizar un poco más. Aquí se puede explicar cómo se logra la transformación que se prometió arriba, a quién va dirigido o cuál es el beneficio principal.
Un buen subtítulo se mantiene breve, unas dos líneas máximo. Si resulta confuso o largo, pierde efectividad y la atención del usuario desaparece.
Imagen o video que refuerce el mensaje
Una imagen vale más que mil palabras, pero una mala imagen puede costar miles de visitas. La imagen del hero no es solo decoración, sino parte de la comunicación.
Debe conectar con el mensaje y con la audiencia. Si vendes un servicio digital, por ejemplo, mostrar un cliente feliz usando el software será mucho más efectivo que un paisaje bonito sin relación.
En caso de usar video, debe ser breve, cargar rápido y mostrar en segundos lo más importante. La gente no espera ni tiene paciencia.
Importancia de la llamada a la acción

Una CTA única y clara
Uno de los mayores errores es saturar con varias llamadas a la acción. Lo mejor es ofrecer una sola opción clara y directa.
El texto debe empezar con verbos como “Empieza”, “Prueba”, “Descarga”, “Crea”. Esto le da impulso y hace que el visitante se sienta invitado a actuar.
Colocarla bien visible, con un color contrastante y espacio alrededor, ayuda a que destaque. Una CTA bien pensada puede aumentar las conversiones enormemente.
Posición estratégica de la CTA
La ubicación es tan importante como el texto. La CTA debe ir arriba, sin necesidad de que el usuario haga scroll.
Esto reduce la fricción y facilita que la persona actúe de inmediato. Mientras más pasos o confusión haya, menor la probabilidad de clic.
Cómo usar el espacio en blanco para guiar la vista
El espacio en blanco no es vacío sin sentido. Es una herramienta para dirigir la atención y permitir que el contenido respire.
Si todo está amontonado, el visitante se siente abrumado y pierde el foco. Cuando se usan correctamente los espacios, cada elemento tiene más peso y el ojo se mueve con naturalidad.
Las zonas de descanso visual aumentan la comprensión y transmiten una sensación de orden.
Adaptación a dispositivos móviles
Importancia de la versión móvil
Hoy más del 60% de los usuarios navegan desde el teléfono. Si tu página de inicio no se adapta, pierdes una gran parte de la audiencia.
Una página responsive se ajusta a cualquier tamaño de pantalla. La imagen, el texto y la CTA deben ser legibles y fáciles de interactuar con el dedo.
Velocidad de carga
Una página lenta es mortal. Si el hero tarda en cargar, el usuario se va antes de ver tu propuesta.
Optimizar imágenes, reducir scripts y simplificar el diseño son pasos fundamentales para mantener la rapidez.
Generar confianza inmediata
Pruebas sociales
Incluir elementos como testimonios, número de usuarios, premios o certificaciones ayuda a generar confianza. Estas pequeñas señales muestran que otras personas ya confían en ti.
Pero ojo, deben ser reales y sinceros. Nada genera más rechazo que sentir que te quieren engañar.
Mostrar resultados
Si puedes presentar un pequeño caso de éxito o una estadística clave en el hero, mucho mejor. Algo como: “Más de 50 000 empresas confían en nosotros” tiene un gran poder.
Estas cifras aportan credibilidad instantánea y empujan al visitante a seguir investigando.
Estructura lógica y flujo visual
Una estructura ordenada guía al usuario de forma natural. Desde el titular, pasando por la imagen, subtítulo y la CTA, todo debe fluir sin interrupciones.
Si la vista tiene que “saltar” entre elementos o no hay coherencia, se pierde atención. La persona necesita sentir que cada paso la lleva al siguiente.
Psicología del color y tipografía
Elegir colores que transmitan
Cada color transmite emociones distintas. Un azul inspira confianza, un rojo llama a la acción, un verde sugiere calma y naturaleza.
Es vital escoger una paleta coherente con la marca y con el público objetivo.
Tipografías amigables
Las letras deben ser fáciles de leer. Nada de tipografías complicadas que se ven artísticas pero confunden.
La legibilidad es clave para mantener la atención y para que el mensaje sea captado en segundos.
Optimización para SEO desde la home
El SEO no solo vive en los blogs o páginas internas. La home también tiene que estar optimizada.
Esto implica usar palabras clave relevantes en el titular, subtítulo y en los textos complementarios.
Meta etiquetas y descripciones
Asegúrate de tener un título y una descripción clara en el código de la página. Esto ayuda a los buscadores a entender de qué trata tu web.
Texto alternativo en imágenes
Cada imagen debe tener un texto alternativo que describa lo que muestra. Así no solo mejoras accesibilidad, sino que también contribuyes al posicionamiento.
Diferenciarse de la competencia

El mercado está saturado. Hoy, cualquier persona puede crear un sitio web en minutos.
Para destacar, necesitas ofrecer algo único. Eso puede ser la forma en que comunicas, tu propuesta de valor o el estilo visual.
La autenticidad es la base para conectar. Una página de inicio que suene igual que todas las demás será olvidada al instante.
El valor de la coherencia
La página de inicio es solo la punta del iceberg. Todo lo que muestres ahí debe ser coherente con el resto del sitio.
Si prometes algo en el hero y luego no lo cumples, se genera desconfianza.
El usuario moderno es muy crítico. Si percibe incoherencia, se va.
Cómo mantener la atención después del hero
Después de captar la atención inicial, toca mantenerla.
Secciones interactivas
Ofrecer elementos como sliders, pequeños videos o efectos de desplazamiento suave mantiene la curiosidad.
Pero cuidado: no abuses de las animaciones. Un exceso puede distraer y hacer la carga lenta.
Microinteracciones
Pequeños detalles, como un botón que cambia de color o un formulario que confirma el envío con un micro-mensaje, fortalecen la experiencia.
Estos toques demuestran atención al detalle y refuerzan la percepción de calidad.
Historias y narrativas visuales
Contar una historia es una de las formas más poderosas de enganchar.
Usar la narrativa visual desde el hero ayuda a crear conexión emocional. Puede ser una secuencia de imágenes o un pequeño video que muestre la misión de tu marca.
La gente recuerda historias, no datos sueltos.
Errores comunes al diseñar la página de inicio
Sobrecargar de información
Meter todo en la home es un error clásico. Querer hablar de cada servicio, cada caso de éxito y cada detalle técnico solo confunde.
El minimalismo estratégico funciona mejor: menos cosas, pero mejor explicadas.
Ignorar la experiencia móvil
Hay quienes todavía diseñan pensando solo en escritorio. Esto resulta fatal, ya que la mayoría entra desde el celular.
Un diseño que no se adapte significa visitas perdidas y mala reputación.
Llamadas a la acción poco visibles
Si la CTA está escondida, confusa o hay demasiadas, el usuario no sabrá qué hacer.
Siempre priorizar claridad antes que originalidad excesiva.
Revisión constante y pruebas A/B
Una página de inicio nunca está “terminada”.
Las tendencias cambian, los usuarios también. Hacer pruebas A/B para comparar titulares, imágenes y colores es esencial para mejorar resultados.
Analizar métricas como tasa de rebote, clics en la CTA y tiempo en página ayuda a ajustar y evolucionar.
Importancia de la autenticidad visual
Usar imágenes genuinas en lugar de genéricas genera confianza.
Cuando el usuario percibe fotos reales, siente una conexión más humana. Esto aplica también para los colores, iconos y microelementos.
Persuasión a través de la empatía
Ponerse en los zapatos del visitante es clave.
Entender sus miedos, deseos y dudas permite crear mensajes que resuenen.
Una página de inicio empática no solo informa, sino que invita a soñar con la transformación que se ofrece.
Adaptar el tono y el estilo al público
Hablar el mismo idioma que tu audiencia es crucial.
Si tu público es joven y creativo, un tono fresco y dinámico funcionará mejor. Si es corporativo, la formalidad y la claridad son más importantes.
El error es tratar de gustar a todos. Eso termina alejando a todos.
Velocidad y eficiencia
Hoy nadie tiene paciencia para esperar.
Una página que tarda más de tres segundos en cargar se arriesga a perder la mayoría de usuarios.
Optimizar imágenes, minimizar scripts y usar servidores rápidos es clave para una experiencia positiva.
Probar, medir y ajustar
Finalmente, la única forma de saber si la página cumple su objetivo es con datos reales.
Medir la tasa de clics, el scroll y el tiempo de permanencia revela qué funciona y qué no.
Luego, hacer ajustes basados en resultados y no en suposiciones.
